Handling Chart Events
ZK Charts fire events when a user is interacting with the chart, we can, therefore, declare a method to listen to the event and handle the event data.
ChartsEvent
ChartsEvent represents an event triggered by user's interaction. Please check out event.zul in the example project to see events firing.
Shifting Points Example
If we want to shift the point's position when user clicks the bubble, we can listen the onPlotClick event and retrieve the point being clicked. Then update the point's position like below:
shift.zul
<charts id="chart" type="bubble" apply="org.zkoss.zkcharts.essentials.ShiftComposer"/>
ShiftComposer.java
1 public class ShiftComposer extends SelectorComposer<Window> {
2 @Wire
3 Charts chart;
4
5 public void doAfterCompose(Window comp) throws Exception {
6 super.doAfterCompose(comp);
7 // initial series data
8 initPoints();
9 // hide some unnecessary options
10 hideOptions();
11 }
12
13 @Listen("onPlotClick = #chart")
14 public void shiftPoint(ChartsEvent event) {
15 // retrieve the point object.
16 Point point = event.getPoint();
17 // shift the point by updating its x value.
18 point.setX(point.getX().intValue() + random() / 10);
19 }
20
21 ...
22 }
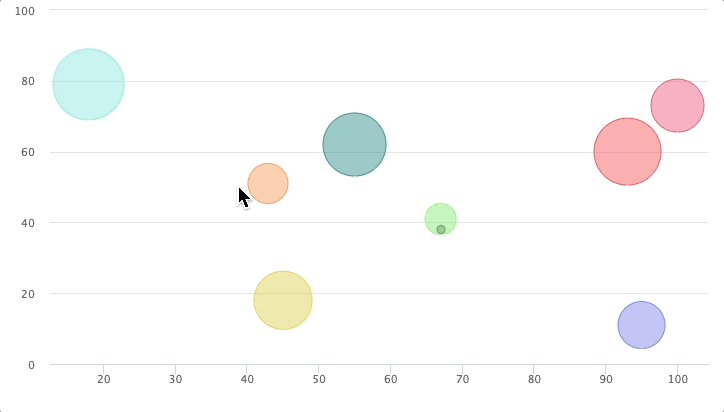
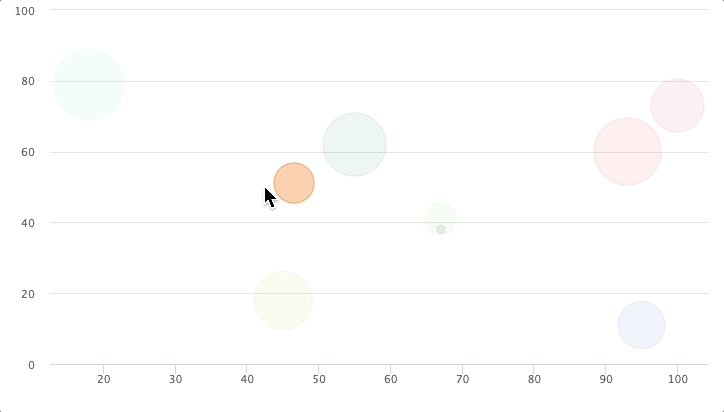
Congratulations! Now you can interact with the chart. Here is what it shows:
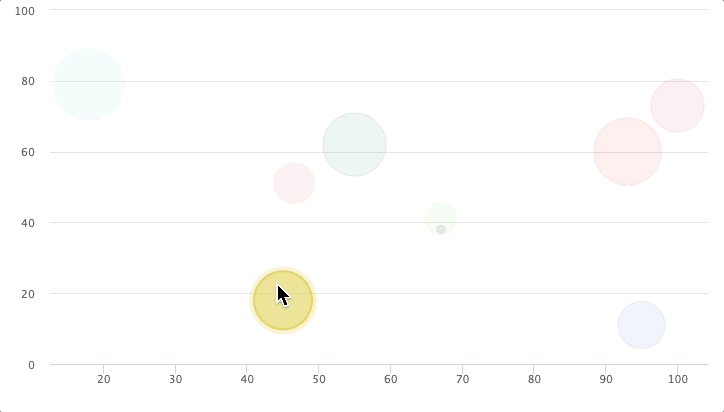
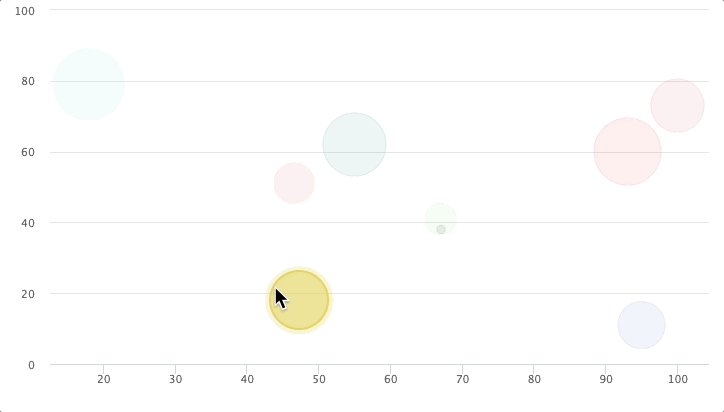
ClickEvent Usage
What if we want to select the bubble and move it to the location where the mouse was clicked? It can be done by modifying the previous sample code as below:
1 ...
2
3 public void doAfterCompose(Window comp) throws Exception {
4 super.doAfterCompose(comp);
5
6 // initial series data
7 initPoints();
8 // hide some unnecessary options
9 hideOptions();
10 // allow point select
11 chart.getPlotOptions().getBubble().setAllowPointSelect(true);
12 }
13
14 @Listen("onClick = #chart")
15 public void movePoint(ChartsClickEvent event) {
16 for (Point point: chart.getSelectedPoints()) {
17 point.update(event.getXAxis(), event.getYAxis(), point.getHigh());
18 point.setSelected(false);
19 }
20 }
21
22 ...
- Line 17: you can get the x and y axis values of where the mouse was clicked from ChartsClickEvent which extends MouseEvent
Supported ChartsEvent
| EventName | Description |
|---|---|
| onPlotClick | Fires when the series is clicked, and it will pass the nearest point as a parameter. |
| onPlotCheckboxClick | Fires when the checkbox next to the series' name in the legend is clicked. |
| onPlotLegendItemClick | Fires when the legend item belonging to the series is clicked.
(Not applicable to pies). |
| onPlotShow | Fires when the series is shown after chart generation time, by clicking the legend item.
(Not applicable to pies). |
| onPlotHide | Fires when the series is hidden after chart generation time, by clicking the legend item. (Not applicable to pies). |
| onPlotMouseOver | Fires when the mouse enters the graph. |
| onPlotMouseOut | Fires when the mouse leaves the graph. |
| onPlotSelect | Fires when selecting a point from a series.
The zkcharts doesn't send this event before you enable "point select" by |
| onPlotUnselect | Fires when unselecting a point from a series. |
| onPlotDrillUp | Fires when drilling up from a drilldown series. |
| onPlotDrillDown | Fires when a drilldown point is clicked, before the new series is added. |
| onSelection | When you allow zooming by Charts.setZoomType(), it's fired when you drag your pointer within the chart. ZK will pass a ChartsSelectionEvent into an event listener.
|
| onClick | Fires when you click within a chart, ZK will pass ChartsClickEvent.
|
Note:
- see ChartsEvents for more details.
onPlotShow,onPlotHide, andonPlotLegendItemClickare not applicable on a pie chart because they are fired when a legend represents represents a series. But a legend in a pie chart represents a point, so ZKCharts doesn't fire those events for a pie chart.
< Get Complete Source Code of This Book >